@まなしばです。
皆さんは記事の途中にどうやって広告を入れていますか?
見出しタグの前に入れる方法、moreタグを置換する方法、色々あるかと思います。
入れていない方もいるかと思いますが、記事の途中にGoogle AdSenseを入れることは、私の感覚ではCTR(クリック率)がとても高いのでおすすめしたいと思います。
私は今までは「Quick Adsense」というプラグインを使っていたのですが、プラグインを外して自分でコードを書いて挿入することに。
私はmoreタグ(続きを読む)を置換して、記事の途中にGoogle AdSenseを入れているのですが、その方法を紹介したいと思います。
ちなみにCSSでセンタリングする方法もついでに。
photo credit: keso via photopin cc
パッと読むための見出し
moreタグの使い方
<!--more-->
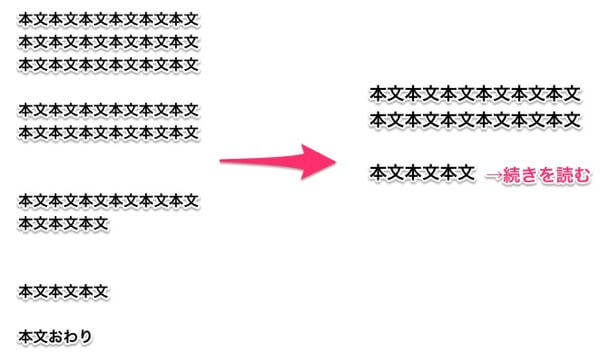
Html内ではこのように書くのですが、これは、Wordpressでブログを表示させた場合、トップページなどで、記事が全文表示されているサイトとか、たまにありますよね。(Stingerなどではそんなことはありませんが)
それをこのmoreタグを入れることで、「続きを読む」というリンクを挿入し、記事個別のページに飛ばすことができます。

こちらのほうがスマートです。
moreタグをGoogle AdSense広告へ置換
moreタグはhtmlなのでそれをアドセンスの広告に変えるためには、その機能を追加しなければなりません。
というわけで、ブログの「function.php」に下記のコードを追加します。
最後の ?> より前に追加。
※function.phpは少しでも間違えるとサイトが真っ白になるので、必ずバックアップを取って、自己責任で行ってくださいね!
//more位置へ挿入
add_filter('the_content', 'adMoreReplace');
function adMoreReplace($contentData) {
$adTags = <<< EOD
<div class="more_pr_area">
<div class="more_pr_advert">
<p>SPONSERD LINK</p>
ここにアドセンス広告コードを貼る
</div>
</div>
EOD
;
$contentData = preg_replace('/<p><span id="more-([0-9]+?)"><\/span>(.*?)<\/p>/i', $adTags, $contentData);
$contentData = str_replace('', "", $contentData);
$contentData = str_replace('', '', $contentData);
return $contentData;
}
文中の「ここにアドセンスコードを貼る」の部分にアドセンスのコードをコピペします。
私はこの部分に、アドセンスのレスポンシブ広告を貼って、スマホとPCの場合のサイズの出し分けを行っています。
あと、記事の本文中にアドセンスを入れる場合には、読者がコンテンツと間違えないよう、「スポンサーリンク」などといった表記が必要です。
pタグの中に表記してあります。
CSSでセンタリング・背景カスタマイズ
このままでもいいのですが、本文中に差し込むとなると、センタリングさせた方が見栄えがいい。
ついでに背景もグレーにして、読者にわかりやすく示したいと思います。
/*---------------------------------
moreタグ編集
--------------------------------*/
.more_pr_area,.footer_pr_area{
margin: 20px auto;
padding:0 0 27px 0;
background-color: #f3f3f3;
position:relative;
text-align:center;
overflow:hidden;
}
.more_pr_area p,.footer_pr_area p{
margin:0!important;
}
.more_pr_advert,.footer_pr_advert{
display:inline-block;
}
出来上がりはこちら
こんなかんじで、moreタグをhtml内に入れると、広告が表示されるようになりました。

ブログ内での使い方
文章を書いて、ここぞや!
という部分にて、
<!--more-->
を入れるだけです。
基本的には文章冒頭を書き終わったところで入れますね。
ビジュアルエディタの場合は、「続きを読む」ボタンを押せば、上のhtmlが挿入されます。
かんたん〜。
まとめ
- moreタグは「続きを読む」リンクを挿入できる
- moreタグをアドセンスに置換するだけで記事本文中にアドセンスを入れられる
参考にしたブログ
わかったブログのかんきちさんも、記事本文中にアドセンスを入れることをメリットとして挙げられています。
Naifixのエローラさんは、記事本文中に入れる方法を他にも紹介されています。
記事が多くてmoreタグ置換が面倒な方は、他の方法を参考にされてもいいと思います。
まなしば的まとめ
記事本文中のアドセンスはパフォーマンスが高いので、まだ実装されていない方は、ぜひ!
おしまい。