パッと読むための見出し
タブメニューとは
@Manamiです。
スマホのサイトやニュースアプリなどで、よく人気記事や新着記事など、タブメニューを用いて記事の紹介がされている時があります。

このようなもの。
それを自分でも実装してみたいなあと思い、色々調べていたらこちらの記事でその方法が書かれていました。
プラグインなしでWordPressの新着・ランダムなどをタブ切り替えする Ateitexe
ちなみに、これはタブメニューというものです。
私は当初なんとググればいいかわからず、メニューとか、メガメニュー(これはまた別モノ)といったワードでググっていました。
まさに探していたことを順を追って解説してくれているので、これを見ながら実装してみました。
実際のタブメニュー完成図
実際に実装できた完成図がこちら。(スマホ版です)


一応、PCサイトの表示でも、下にいけば表示される右部分のスクロールバーに表示されているかと思います。
(ウィジェットの関係なのか、何かのプラグインとバッティングしているからなのか、CSSが少し崩れてしまっていますが。。)
タブは現在4つで、週間の人気記事と、月間の人気記事、それからランダムの記事と新着記事の4つを実装しています。
人気記事を引っ張ってくる要素は「Wordpress Popular Posts」のプラグインです。
あまりプラグインから引っ張ってきたくはないのですが、人気記事の要素はこちらのプラグインが一番メジャーなのでこちらから持ってきます。
では実際に実装方法を解説します。
WordPress Popular Postsをインストールして有効化
いわずと知れた人気記事の有名プラグイン、「Wordpress Popular Posts」をインストールします。
プラグインの検索からインストールして有効化してください。
なぜこのプラグインをインストールするかというと、人気記事のコードをこちらのプラグインから引っ張ってくるためです。
タブメニュー内で人気記事を出さない場合は、こちらのステップは不要です。
新着記事、ランダム記事をfunctions.phpで定義
下記のコードをテーマ編集の中のfunctions.php内にコピペします。
最後の「 ?> 」より前に追記します。
※functions.php は少しでもコードを間違うとWordpress自体が真っ白になることがあります。
必ずバックアップを取ってから編集し、全て自己責任で行いましょう。
サムネイルつきの場合
// 新着記事
function new_post_list($show_num) {
global $post;
$args = array( 'posts_per_page' => $show_num );
$myposts = get_posts( $args );
foreach( $myposts as $post ) {
setup_postdata($post);
?>
<li><a href="<?php the_permalink(); ?>"><?php the_post_thumbnail("thumb65"); ?><?php the_title(); ?></a></li>
<?php
}
wp_reset_postdata();
}
// ランダム記事
function random_post_list($show_num) {
global $post;
$args = array( 'posts_per_page' => $show_num, 'orderby' => 'rand' );
$myposts = get_posts( $args );
foreach( $myposts as $post ) {
setup_postdata($post);
?>
<li><a href="<?php the_permalink(); ?>"><?php the_post_thumbnail("thumb65"); ?><?php the_title(); ?></a></li>
<?php
}
wp_reset_postdata();
}
私の場合、その記事のサムネイル画像を呼び出すようにしています。
9行目と22行目の部分、のところです。
“thumb65″というのは、サムネイルのサイズを呼び出しています。
自分の任意のサムネイル画像を呼び出したい場合は、ここの値を100に変更するなど、自分のテーマで使用されているアイキャッチ画像のサイズを指定してください。
Stinger3の場合は、functions.phpの部分に、下記のようなアイキャッチサムネイルという欄があるはずです。
例)
//アイキャッチサムネイル
add_theme_support('post-thumbnails');
add_image_size('thumb80',80,80,true);
add_image_size('thumb65',100,65,true);
add_image_size('thumb100',100,100,true);
add_image_size('thumb110',110,110,true);
100のサイズが標準なので、ご自分のテーマで使用されているアイキャッチ画像を指定しましょう。
サムネイルが不要な場合は、以下のコードを追記してください。
サムネイル不要の場合
// 新着記事
function new_post_list($show_num) {
global $post;
$args = array( 'posts_per_page' => $show_num );
$myposts = get_posts( $args );
foreach( $myposts as $post ) {
setup_postdata($post);
?>
<li><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></li>
<?php
}
wp_reset_postdata();
}
// ランダム記事
function random_post_list($show_num) {
global $post;
$args = array( 'posts_per_page' => $show_num, 'orderby' => 'rand' );
$myposts = get_posts( $args );
foreach( $myposts as $post ) {
setup_postdata($post);
?>
<li><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></li>
<?php
}
wp_reset_postdata();
}
このコードで、新着記事とランダム記事を呼び出すことができるようになりました。
タブメニューを実装
まずはjQueryが動作するようにphp内に記述します。
ちなみに、私が使用しているテーマ、Stinger3では、すでにjQueryは実装されているので、こちらのステップは不要でした。
jQueryを実装するには下記のコードを記述します。
<script type="text/javascript">
(function($) {
$(document).ready(function() {
$('.tab_area:first').show();
$('.tab li:first').addClass('active');
$('.tab li').click(function() {
$('.tab li').removeClass('active');
$(this).addClass('active');
$('.tab_area').hide();
$(jQuery(this).find('a').attr('href')).fadeIn();
return false;
});
});
})(jQuery);
</script>
参考)プラグインなしでWordPressの新着・ランダムなどをタブ切り替えする Ateitexe
実装したい場所にhtmlを記述
次はhtmlです。
タブメニューを入れたい場所に、下記のhtmlコードを入れてください。
<ul class="tab">
<li><a href="#tab1">週間人気</a></li>
<li><a href="#tab2">月間人気</a></li>
<li><a href="#tab3">ランダム</a></li>
<li><a href="#tab4">新着記事</a></li>
<div class="nulbox"></div>
</ul>
<div class="tab_area" id="tab1">
<ul>
<?php if (function_exists('wpp_get_mostpopular')) wpp_get_mostpopular('range=weekly&limit=6&post_type=post&order_by=views&stats_comments=0&thumbnail_height=65&thumbnail_width=100&thumbnail_selection =usergenerated&stats_views=0'); ?>
</ul>
</div>
<div class="tab_area" id="tab2">
<ul>
<?php if (function_exists('wpp_get_mostpopular')) wpp_get_mostpopular('range=monthly&limit=6&post_type=post&order_by=views&stats_comments=0&thumbnail_height=65&thumbnail_width=100&thumbnail_selection =usergenerated&stats_views=0'); ?>
</ul>
</div>
<div class="tab_content">
<div class="tab_area" id="tab3">
<ul>
<?php random_post_list(6); ?>
</ul>
</div>
<div class="tab_area" id="tab4">
<ul>
<?php new_post_list(6); ?>
</ul>
</div>
</div>
私はスマホの場合、single.phpの中で、スマホ表示の時のみ表示させるよう、書きこんでいます。
週間人気:10行目、rangeはweeklyで「週間」の人気記事を、limitの数は6で記事数を、thumbnail_height=65&thumbnail_width=100の部分で画像サイズの大きさを指定しています。
月間人気:15行目、rangeはmonthlyで「月間」の人気記事を、limitの数は6で記事数を、thumbnail_height=65&thumbnail_width=100の部分で画像サイズの大きさを指定しています。
ランダム:22行目、ランダム記事を呼び出しています。list(6)で、記事数を6つ表示させています。
新着:27行目、新着記事を呼び出しています。list(6)で、記事数を6つ表示させています。
PC表示の場合は、スクロールバーの部分に同じように上記のコードを貼り付けます。
私の場合は、「PHP Code Widget」というプラグインを入れて、ウィジェットにPHPコードを書けるようにしています。(詳細は割愛)
AJAX Thumbnail Rebuildをインストールして有効化
「AJAX Thumbnail Rebuild」をプラグインの新規追加からインストールします。
これは画像を一括でリサイズしてくれるプラグインです。
参考)WorePressサムネイルを好きなサイズで表示させる方法
なぜこのプラグインをインストールするかというと、サムネイル画像つきのリストを表示させるためです。
それならさっきサイズ指定したじゃん…という感じですが、指定しただけでは過去の記事のサムネイル画像まで指定したサイズで生成されていない(?)と思いますので、こちらのプラグインで生成させます。
私の場合は100×65というサムネイルサイズを生成したかったので、インストールして有効化させています。
※サムネイル画像が不要な場合はいりません。
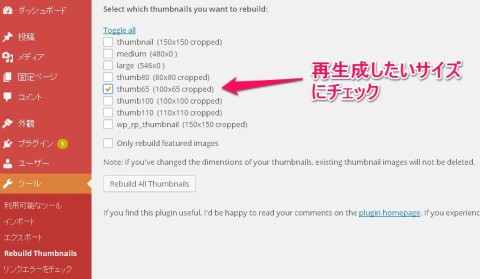
インストールすると、「ツール」の中に「Rebuild Thumbnail」と表れます。

生成したいサイズを選択し、リサイズを実行。
少し時間がかかりますが、これで過去記事も含め、すべてのアイキャッチ画像が指定のサムネイル画像として生成されます。
私の場合は100×65というサイズのサムネイルをつくりたいので、それをクリックして生成します。
CSSで見た目を揃える
最後のステップです。CSSで見た目を揃えます。
私のものを参考程度にあげます。
テーマやカスタマイズ具合によってきちんと揃わない場合もあるかと思いますので、あとはご自分で修正してみてください。
スマホの場合
smart.css内に下記のコードを追記します。
/*-----------------------------
記事タブメニュー
------------------------------*/
.tab{
padding:15px 0px 2px 0px;
margin-left:0px;
border-bottom:solid 3px #4bc19e;
}
.tab li { /*タブ部分*/
float: left;
display:inline;
margin-right:5px;/*タブの隙間*/
font-size: 12px;
}
.tab .nulbox{clear:left;}
.tab li a {
display:inline;
color:#666;
text-decoration: none;
background-color:#f3f3f3; /*タブ画像*/
padding:15px 5px 5px 5px;
}
.tab li.active a{ /*選択中のタブ*/
background-color:#4bc19e;
padding:15px 5px 5px 5px;
color:#FFFFFF;
}
.tab_area { /*切り替え部分非表示*/
display: none;
}
.tab_content { /*内容*/
font-size: 13px;
clear: both;
overflow: hidden;
width: 300px;
}
.tab_content a {
color:#000000;
text-decoration: none;
font-weight:bold;
}
.tab_content a:hover {
color:#0044cc;
text-decoration: underline;
}
.tab_content ul li{ /*内容のリスト表示*/
background-color: #ffffff; /*リスト画像*/
padding-left:0px;
font-size: 13px;
line-height:16px;
margin-top:15px;
clear: both;
}
#tab1 ul.wpp-list li { /*週間人気記事のリスト表示*/
font-size: 13px;
line-height:16px;
margin: 6px 5px -18px 1px;
clear: both;
}
#tab2 ul.wpp-list li { /*月間人気記事のリスト表示*/
font-size: 13px;
line-height:16px;
margin: 6px 5px -18px 1px;
clear: both;
}
#tab3 img{
float: left;
padding:0px 2px 2px 0px;
margin: 2px 5px 2px 1px;
}
#tab4 img{
float: left;
padding:0px 2px 2px 0px;
margin: 2px 5px 2px 1px;
}
PCの場合
style.css内に下記のコードを追記します。
/*-----------------------------
記事タブメニュー
------------------------------*/
.tab{
padding:15px 0px 0px 0px;
margin-left:0px;
border-bottom:solid 3px #4bc19e;
width: 350px;
}
.tab ul{
width: 350px;
}
.tab li { /*タブ部分*/
float: left;
display:inline;
margin-right: 5px;/*タブの隙間*/
font-size: 12px;
}
.tab .nulbox{clear:left;}
.tab li a {
display:inline;
color:#666;
text-decoration: none;
background-color:#f3f3f3; /*タブ背景色*/
padding:15px 5px 0px 5px;
}
.tab li.active a{ /*選択中のタブ*/
background-color:#4bc19e;
padding:15px 5px 0px 5px;
color:#FFFFFF;
}
.tab_area { /*切り替え部分非表示*/
display: none;
}
.tab_content { /*内容*/
font-size: 13px;
clear: both;
overflow: hidden;
width: 350px;
}
.tab_content a {
color:#000000;
text-decoration: none;
font-weight:bold;
}
.tab_content a:hover {
color:#0044cc;
text-decoration: underline;
}
.tab_content ul li{ /*内容のリスト表示*/
background-color: #ffffff; /*リスト画像*/
padding-left:0px;
clear: both;
text-align: left;
padding:0px 2px 2px 0px;
margin: 2px 5px 2px 1px;
}
#tab1 ul.wpp-list li{
font-size: 13px;
text-align: left;
text-decoration: none;
line-height:16px;
margin-top:25px;
clear: both;
overflow: hidden;
width: 350px;
padding:0px 2px 2px 0px;
margin: 2px 5px 2px 1px;
}
#tab2 ul.wpp-list li{
font-size: 13px;
text-align: left;
text-decoration: none;
line-height:16px;
margin-top:15px;
clear: both;
overflow: hidden;
width: 350px;
padding:0px 2px 2px 0px;
margin: 2px 5px 2px 1px;
}
#tab1 ul.wpp-list li a{
color:#000000;
text-decoration: none;
font-weight:bold;
font-size: 13px;
text-align: left;
}
#tab2 ul.wpp-list li a{
color:#000000;
text-decoration: none;
font-weight:bold;
font-size: 13px;
text-align: left;
}
#tab1 ul.wpp-list li a:hover{
color:#0044cc;
text-decoration: underline;
}
#tab2 ul.wpp-list li a:hover{
color:#0044cc;
text-decoration: underline;
}
#tab1 ul.wpp-list li img{
float: left;
padding:0px 2px 2px 0px;
margin: 2px 5px 2px 1px;
width: 100px;
height: 65px;
}
#tab2 ul.wpp-list li img{
float: left;
padding:0px 2px 2px 0px;
margin: 2px 5px 2px 1px;
width: 100px;
height: 65px;
}
#tab3 img{
float: left;
padding:0px 2px 2px 0px;
margin: 2px 5px 2px 1px;
}
#tab4 img{
float: left;
padding:0px 2px 2px 0px;
margin: 2px 5px 2px 1px;
}
おそらく環境によって見え方は違うと思うので、CSSは各々調整してみてください。
まとめ
タブメニューをプラグインなしで実装する方法に関して記述しました。
個人的には最後のCSSの調整が一番大変でした。
プラグインは初心者も簡単にカスタマイズできるツールですが、自分でコードを書くようになってからはかなり使いづらさを感じるようになりました。
自分でコードを書いていないから、何をどのように呼び出せばいいのかわからないのです。
ゆくゆくはなるべくプラグインはほとんど使用しないようになりたいものです。
おしまい。