@まなしばです。
ブログの回遊率を上げるため、WordPress(テーマ:Stinger)のサイドバーで「今見てる記事のカテゴリと同じ人気記事を表示」させたいなと思い、その設置をしました。
プラグイン「WordPress Popular Posts」を利用した方法です。

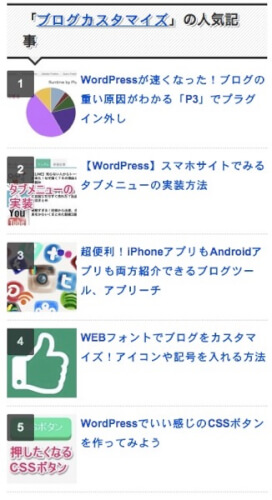
完成はこのような形です。
これをStingerのサイドバーで追尾するようにしました。
記事ページ、カテゴリページの場合は、「そのカテゴリの人気記事」を、
それ以外のページでは「ブログ全体の人気記事」を表示させるよう、出し分けをしました。
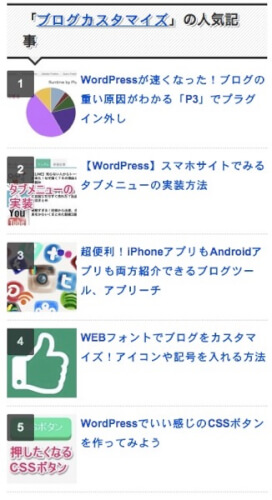
トップページだとこのような表示になります。

サイドバー部分。

人気記事のサムネイル画像部分に、順位をCSSでナンバリングしてあります。
このコードを公開します。コピペでOK!!
それではいってみましょうー。
photo credit: teamstickergiant via photopin cc
パッと読むための見出し
WordPress Popular Postsで現在見ている記事と同じカテゴリの人気記事を表示させる
手順としては
- 「WordPress Popular Posts」プラグインをインストール
- 人気記事を表示させたい部分にコードを記述
- CSSで見た目を揃える
です。
あー簡単ですね!
WordPress Popular Postsをインストール、有効化
プラグインを使用しますので、プラグインの新規追加から「WordPress Popular Posts」を検索、新規インストールして有効化してください。
このプラグインは人気記事を表示するプラグインなら一番有名ですので、入れておいて損はないでしょう。
人気記事を表示させたい部分にコードを記述
次に、以下のコードを、人気記事を表示させたい部分に記述。
WordPressの外観→エディターの「sidebar.php」などに記述してください。
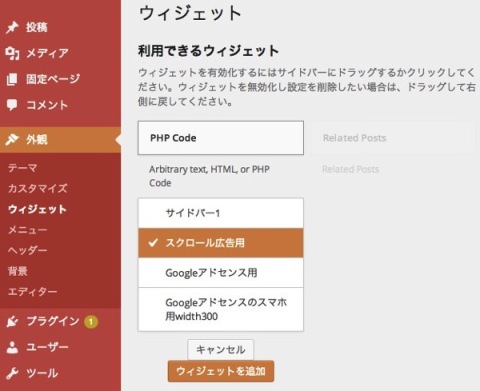
私の場合は、Stingerのサイドバーのスクロール広告用の部分にウィジェットとして入れています。
※ウィジェットとして入れるのであれば、ウィジェットをPHPに対応させなければならないので、「PHP Code Widget」というプラグインを入れ、有効化してください。
あとはそのままウィジェット作成画面にて、PHP code widgetを選択し、以下のコードをコピペ。

<?php
if (is_single() || is_category()) {?>
<h4 class="menu_underh2">「<?php the_category(', ') ?>」の人気記事</h4>
<?php
$cat_now = get_the_category();
$cat_now = $cat_now[0];
$now_id = $cat_now->cat_ID;
?>
<div id="popular-post"><div>
<script type="text/javascript">
$(function(){
$('#popular-post ul li').each(function(i){
$(this).attr('class','number' + (i+1));
});
});
</script>
<?php
if (function_exists('wpp_get_mostpopular')) {
$args = '
limit=5&
range=monthly&
order_by=views&
thumbnail_width=90&
thumbnail_height=90&
cat="'.$now_id.'"&
stats_views=0&
stats_comments=0';
wpp_get_mostpopular($args);
}
}else{
?>
<h4 class="menu_underh2">今注目の人気記事</h4>
<div id="popular-post"><div>
<script type="text/javascript">
$(function(){
$('#popular-post ul li').each(function(i){
$(this).attr('class','number' + (i+1));
});
});
</script>
<?php
if(function_exists('wpp_get_mostpopular')){
$args = '
limit=15&
range=weekly&
order_by=views&
thumbnail_width=90&
thumbnail_height=90&
cat="'.$now_id.'"&
stats_views=0&
stats_comments=0';
wpp_get_mostpopular($args);
}
}
?>
2行目〜31行目の部分で、記事ページとカテゴリページの場合の記述をしています。
10行目で順位をつけるナンバリングの要素を与えて、17行目からはWordPress Popular Postsのパラメータですね。
→limit
記事の表示数
→range
集計期間の指定。
daily 、weekly 、monthly 、allが選べ、24時間、1週間、1ヵ月、累積となる。
→order_by
並び順の指定。
comments 、views 、avg が選べ、コメント数順、ページビュー順、閲覧数の平均順となる。
→thumbnail_width
サムネイル画像の横幅の指定。
→thumbnail_height
サムネイル画像の高さの指定。
→cat
取得するカテゴリ IDの指定。
ここでは今見ている記事のカテゴリを取得するので、$now_idとなる。
→stats_views
ページビュー数の表示非表示の選択。
1は表示、0は非表示。
→stats_comments
コメント数の表示非表示の選択。
1は表示、0は非表示。
他にもパラメータはあります。
詳細は、WordPress管理画面「設定」→「WordPress Popular Posts」→「よくある質問」で確認してみてください。
戻りまして、
32行目〜最後までが、「記事ページ、カテゴリページ以外のページで表示させる内容」です。
ここではトップページなどを指します。
これはブログ全体の人気記事を表示させたいので、それを記述しています。
パラメータは上と同じですね。
サイトデザインや表示させたい内容によって変えてください。
ちなみに、3行目、32行目で
<h4 class="menu_underh2">今注目の人気記事</div>
と記述している「menu_underh2」部分ですが、これはStingerのclass指定なので、それ以外の方は別の見出しに書き換えてくださいね。
CSSで見た目を揃える
ここまで来たらもうほとんど出来上がりです。
あとは「style.css」と「smart.css(Stinger3の場合)」に以下のCSSをコピペ。
/*-- 今見ているカテゴリ --*/
.wpp-list li {
min-height : 100px ;
padding : 1px 2px 1px 2px ;
border-bottom : 1px dotted #cccccc ;
}
.wpp-list li a{
text-decoration: none;
}
.wpp-list li a:hover {
color: #3399ff ;
}
#popular-post a {
font-weight : bold ;
text-decoration : none ;
}
#popular-post a:hover {
color: #3399ff ;
}
#popular-post ul li {
position : relative ;
line-height: 50%;
}
#popular-post {
counter-reset : wpp-ranking ;
}
#popular-post ul li a {
text-decoration: none;
}
#popular-post ul li:before {/*ナンバリング表示*/
position : absolute ;
top : 0px ;
left : 0px ;
color : #ffffff ;
counter-increment : wpp-ranking ;
text-align : center ;
z-index : 9999 ;
float : left ;
line-height : 30px ;
width : 30px ;
height : 30px ;
border-radius : 2px ;
filter : alpha(opacity=80) ;
-moz-opacity : 0.8 ;
opacity : 0.8 ;
}
#popular-post ul li.number1:before,
#popular-post ul li.number2:before,
#popular-post ul li.number3:before,
#popular-post ul li.number4:before,
#popular-post ul li.number5:before,
#popular-post ul li.number6:before,
#popular-post ul li.number7:before,
#popular-post ul li.number8:before,
#popular-post ul li.number9:before,
#popular-post ul li.number10:before,
#popular-post ul li.number11:before,
#popular-post ul li.number12:before,
#popular-post ul li.number13:before,
#popular-post ul li.number14:before,
#popular-post ul li.number15:before {/*ナンバリングが増えるなら追加*/
content : counter(wpp-ranking, decimal) ;
background-color : #333333 ;
}
「.wpp-list」の部分、プラグインのCSSを直接いじって指定しているので、他の部分でWordPress Popular Postsプラグインを使用していれば、そちらの表示も適用されてしまうかと思います。
もし表示がイマイチになってしまったら、2行目〜12行目の
.wpp-list li {
min-height : 100px ;
padding : 1px 2px 1px 2px ;
border-bottom : 1px dotted #cccccc ;
}
.wpp-list li a{
text-decoration: none;
}
.wpp-list li a:hover {
color: #3399ff ;
}
の部分は削除するなりしてみてください。
(たぶん大丈夫だとは思いますが)
47行目からの部分は、ナンバリングの表示を記述しています。
番号は15番まで書いていますが、もしこれ以上の数字のランキングになるなら、おなじく追加していってください。
これで、今見ているページのカテゴリの人気記事を表示することができました。

トップページだとブログ全体の人気記事一覧になります。

思ったより簡単にできましたね。
記事ページとその他のページの出し分けの部分はPHPの記述に苦労しましたが^^;
参考にさせていただいた記事
キャリコさんの記事
グアバさんの記事
Qtaroさんの記事
どうもありがとうございます!
おかげさまでできました。
まとめ
サイト内の「ついで読み」を一番効率よく表示させるのは、やはり「今見ている記事を同じカテゴリの記事を表示」することだなーと思い実装しました。
例えばこのブログカスタマイズ記事を見てくれている人にとって、「子育て」の記事がサイドバーに表示されていても仕方がないなと思ったり。
それなら同じようにブログのカスタマイズカテゴリが表示されている方が確実にいいわけです。
というわけで、コピペでできますので是非やってみてくださいね。
おしまい。