LINE@の友だち追加ボタンのデフォルトのものがあまりにも微妙なので、CSSで自作しました。
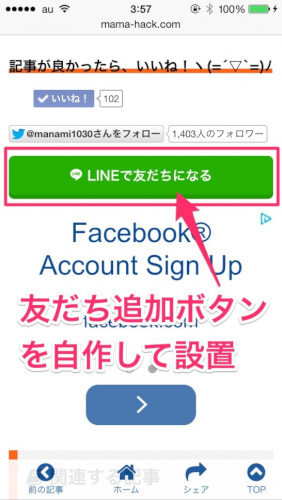
出来上がりはこんな感じになります。

コピペで使用できるのでよかったらどうぞ。
もちろんスマホ用です。
LINE@ってなに?という方はこちら。
※PHPファイルをいじるので自己責任でお願いします。
HTMLにコードを追記
HTML内に以下の内容を追記します。
場所はLINE@友だち追加ボタンを設置したい場所です。
私の場合はSTINGERのsingle.phpに記述しています。
<?php if (is_mobile()) :?> <div id="line_atto"> <a href="http://line.me/ti/p/%40ここに紹介コード">LINEで更新情報を受け取る</a> </div> <?php else: ?> <?php endif; ?>
「ここに紹介コード」の部分をご自身の紹介コードに置き換えてください。
紹介コードは、LINE@にログインした際に表示される@以下です。
PCでログインした場合

こちら https://admin-official.line.me/ からログインした後のトップページの左上の部分。
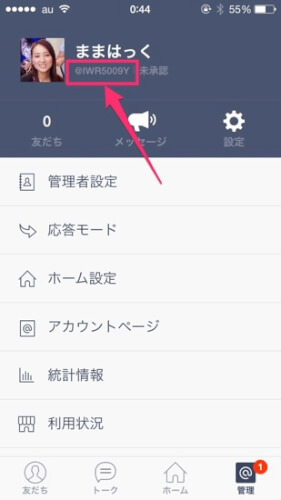
スマホでログインした場合

こちらもログインした後の左上部分にあります。
これを代入します。
例えば私の場合は「@iwr5009y」なので、
<a href="http://line.me/ti/p/%40iwr5009y">LINEで更新情報を受け取る</a>
@以下を書き換えるので、こんな風になります。
“%40″のあとに入れてください。
日本語の「LINEで更新情報を受け取る」部分は適宜変更してください。
また、<?PHP>の中で、モバイルとPCの出し分けの記述をしています。
そのためPCでは非表示、スマホとタブレットでは表示させています。
CSSで見た目を揃える
次にCSSファイル内に以下のコードを記述して見た目を揃えます。
STINGER5の場合はスマホの表示部分に以下を追記してください。
/* LINE@ 友だちボタン*/
#line_atto a {
background:#25af00;
box-shadow:0 5px 0 #219900;
font-size:95%;
position:relative;
display:block;
padding:10px;
color:#fff;
border-radius:6px;
text-align:center;
text-decoration: none;
font-weight: bold;
width:280px;
margin:5% 0% 5% 0%;
}
#line_atto a:hover {
background:#219900;
-webkit-transform: translate3d(0px, 5px, 1px);
-moz-transform: translate3d(0px, 5px, 1px);
transform: translate3d(0px, 5px, 1px);
box-shadow:none;
}
これで終わりです。簡単ですね。
リンク部分を押してみてきちんと動作すればOKです。
CSSの部分は環境によって適宜変更してください。
まとめ
LINE@ボタンの設置は今後流行ってきそうなので、これで設置してユーザーの友だち追加をしてもらいましょう。
おしまい。