自分のブログページやウェブサイトを持っている人なら、入れているであろうGoogle Analytics。しかし見方が複雑であったりいざ解析するぞ!って時じゃないとあまり見ない方が多いのではないでしょうか。
でもですね、そんな面倒くさがりな人もワンクリックでブログページを解析できるツールがあるんですよ。
Google Chromeの拡張ツール、「Page Analytics(by Google)」です。

こんな感じでChromeで自分のブログにアクセスしてツールをクリックするだけで、PV数やら直帰率や平均滞在時間、リアルタイムアクセス数、さらにはどこのリンクがクリックされたかがわかります。便利!
とりあえずAnalyticsのアカウントを持っている人は入れておきましょう。
パッと読むための見出し
Page Analytics(by Google)の使い方
使い方も何もないくらい簡単ですが、一応。
Google Chromeをインストール
まずGoogle Chromeの拡張機能なので、Google Chromeを入れてくださいね。もうブラウザはGoogle Chromeを使い始めてから何年経つだろうか、、ってくらいパソコンではChromeを使っていますね。
Page Analytics(by Google)を拡張機能として追加

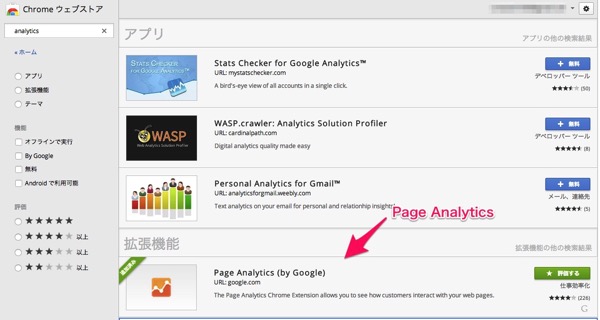
次にPage Analyticsをウェブからインストール。
こちらからインストールしてください。
Page Analytics(by Google)
Googleログインをして、+追加をします。

ツールバーにPage Analyticsが追加されました。
解析したいブログやサイトを開いてツールをオン
あとは自分のブログにChromeでアクセスしてツールをオン。

すると解析がはじまり、データが表示されます。
Page Analyticsでできること
このツールのいいところは、「ページ内のどこがクリックされたかが一目でわかること」ですね。何%クリックされているかなどがわかります。

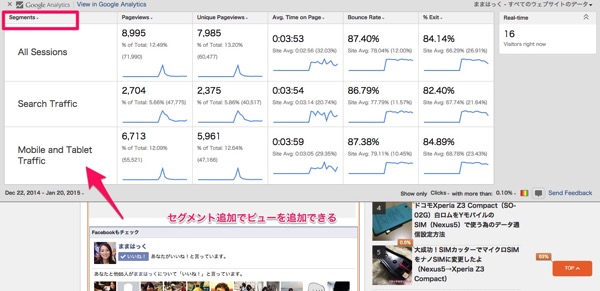
ビューも追加できます。
標準はすべてのセッション数が表示されますが、左上のセグメントを押すと、検索流入数やモバイル端末でのアクセス数をパパっと表示してくれます。セグメント別で簡単にPV数やら直帰率や平均滞在時間などを知ることができますね!

試しにここ最近一番アクセスの多かったページを解析してみましたが、スマホ関連の記事なだけあって、ほとんどがモバイル端末でのアクセスであることがわかりますね。
あとはどこのリンクがクリックされたかがわかるので、サイト内のデザインの見直しに使えますね。あまりクリックされていないコンテンツはいらないので、外す判断ができたりします。
たとえば今回意外だったのは、思った以上に「ページトップに戻る」がクリックされていることです。9000PVのうち、800回くらいクリックされています。10%くらいですね。みんな上に戻るボタンって押すんですね。
みたいなことがわかります。パッとわかることがとてもいいです。
ってことでスマホ画面側にもトップへ戻るボタンを設置しました。

余談ですがiPhoneだと画面上部を押せば一番上まで戻れるからいらないと思っていましたが、Androidだとないのであったほうがいいですね。
まなしば的まとめ
ブログやウェブサイトを運営している人はとりあえず入れておきましょう!
仕事じゃなくて趣味程度かもしれませんが、何事も振り返りが大切。やっていると色々見えてきて面白いです。
おしまい。