WordPressの高速化。
やりだすと切りがないのですが、やはりユーザーのことを考えるとサイト表示速度は速い方がいいに決まっているわけです。
というわけで当ブログでも色々と高速化を施しているつもりなのですが、今回、入れるだけで表示が速くなるプラグインに出会ったので紹介。
グアバさんが使用されているプラグインの一つでした。
WordPressユーザーの方は是非入れてみてくださいね!
「Unveil Lazy Load」プラグインで画像の遅延ロードを行う
プラグインは「Unveil Lazy Load」というもの。SNS Count Cacheなどの名プラグインを作成されている、まるぼんさん作のものです。
どんなものかというと、
ページロード後にスクロールによって画像が表示領域に入った段階で順次読み込むテクニックです。
一度に取得する画像の抑制によりサーバとクライアント間を往復するHTTPリクエスト数と読込データ容量が削減できるため、表示速度の高速化につながります。
速いは正義!WordPressプラグイン Unveil Lazy Load | 表示速度改善のためのこだわり施策を適用
つまり、ページの下の方にある画像は後で読み込むことによって、上の方のページはさっさと読み込んで表示させるというものですね。
こちらからダウンロードしてアップロードしてください。
もしくはプラグインの新規追加より、「Unveil Lazy Load」を検索してインストール。
有効化するだけで高速化!1秒以上速くなったよ
あとは有効化するだけです。簡単。
効果のほどは・・・
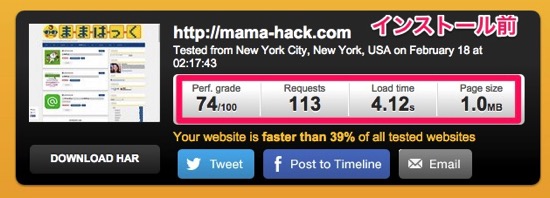
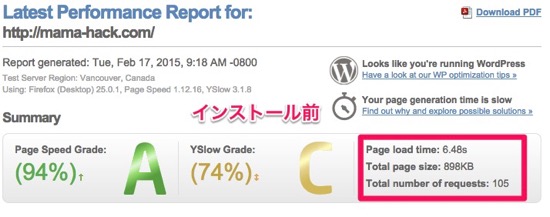
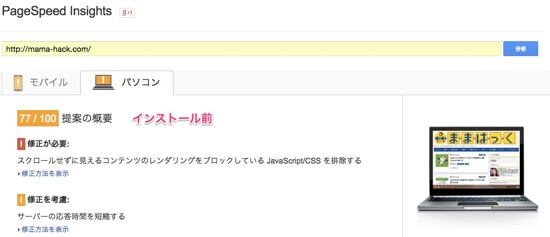
プラグインインストール前




- Pingdom Website Speed Test:74点 4.12秒 1MB
- GTmetrix:94点 6.48秒 898KB
- Google PageSpeed insights:モバイル65点、パソコン77点
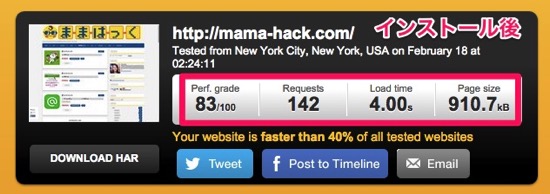
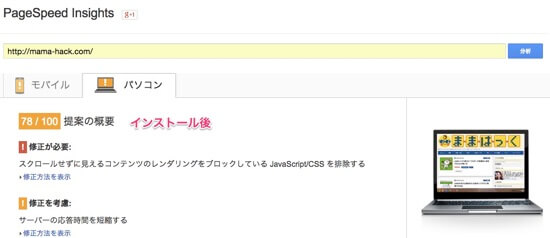
プラグインインストール後




- Pingdom Website Speed Test:83点(↑9点) 4.00秒 910KB(100KB圧縮)
- GTmetrix:94点 5.44秒(↑1秒) 838KB
- Google PageSpeed insights:モバイル67点、パソコン78点
Googleの点数は1,2点程度の上昇ですが、GTmetrixでは1秒以上速くなり、100KBほどページサイズも小さくなっております。
たった1秒?って感じかもしれませんが、されど1秒。
試したのはトップページですが、特に画像の多いサイトだともっと効果があるかもしれません。
お試しあれ〜。
テストしたサイト
おしまい。