FacebookページやTwitterからの流入が、ブロガーにとっても大切な流入元となっていますよね。
そんなFacebookページのいいねやTwitterをフォローしてもらうためのオリジナルSNSボタンの設置方法を紹介します。バイラルメディア風で、Facebookページの方は記事ごとにアイキャッチ画像を掲載するというものです。
WordPressでのカスタマイズですが、コピペでできます。
パッと読むための見出し
できあがりイメージ
PCでのイメージ
この記事の下にもあるものです。

スマホだとこのようなものを設置しています。
スマホでのイメージ

コピペで終わるので、よかったら導入してみてくださいー。
左部分のアイキャッチ画像がその記事ごとに変わって表示されて、いいねやフォロワーも増えるはずです。
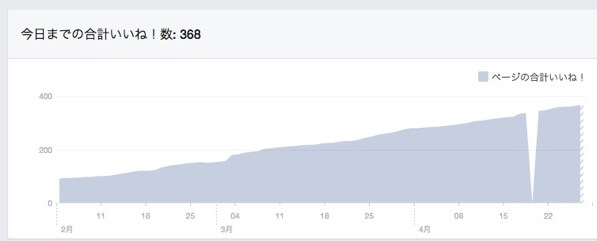
どれくらいいいね!が増えたの?

一応、この形を設置し始めたのが2月末だったのですが、その辺りからゆるやかにいいね数が増えていますね。
数でいうと、ここ2ヶ月ほどで倍になりました。1ヶ月100いいねくらいでしょうか。まぁこれは読んでもらった数が多いのでうまくいっているだけですが、まぁ設置してみて損はないかなと思います。
FacebookページとTwitterアカウントのオリジナルSNSボタン
PHP
というわけで、まずはPHPコードから。
Facebookいいねボタン設置
Facebookいいねボタンを設置するための記述です。これはbodyタグ直後に貼り付けてください。
ちなみにもうすでにFacebookいいねボタンを設置されている方は、不要です。これがなくても動作するはずです。
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v2.0";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
SNSボタン
こちらはSNSボタンを設置したい場所に記述してください。私はsingle.phpの、記事が終わった後の部分に書いています。
<!-- 記事がよかったらいいね ここから -->
<?php if (is_mobile()) :?>
<div class="p-shareButton p-asideList p-shareButton-bottom">
<div class="p-shareButton__cont">
<div class="p-shareButton__a-cont">
<div class="p-shareButton__a-cont__img" style="background-image: url('<?php echo wp_get_attachment_url( get_post_thumbnail_id($post->ID) ); ?>')"></div>
<div class="p-shareButton__a-cont__btn">
<p>この記事が気に入ったらいいね!しよう</p>
<div class="p-shareButton__fb-cont p-shareButton__fb">
<div class="fb-like" data-href="ここにFacebookページのURLを入れる" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></div>
<span class="p-shareButton__fb-unable"></span>
</div>
</div>
</div>
</div>
<div class="p-asideFollowUs__twitter">
<div class="p-asideFollowUs__twitter__cont">
<p class="p-asideFollowUs__twitter__item">Twitterで〇〇名前を</p>
<a href="ここにTwitterアカウントのURLを入れる" class="twitter-follow-button p-asideFollowUs__twitter__item" data-show-count="false" data-size="large" data-show-screen-name="false">Follow @アカウント名</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
</div>
</div>
</div>
<?php else: ?>
<div style="padding:10px 0px;"></div>
<!-- 記事がよかったらいいねPC -->
<div class="p-entry__push">
<div class="p-entry__pushThumb" style="background-image: url('<?php echo wp_get_attachment_url( get_post_thumbnail_id($post->ID) ); ?>')"></div>
<div class="p-entry__pushLike">
<p>この記事が気に入ったら<br>いいね!しよう</p>
<div class="p-entry__pushButton">
<div class="fb-like" data-href="ここにFacebookページのURLを入れる" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></div>
</div>
<p class="p-entry__note">最新情報をお届けします</p>
</div>
</div>
<div class="p-entry__tw-follow">
<div class="p-entry__tw-follow__cont">
<p class="p-entry__tw-follow__item">Twitterで〇〇名前をフォローしよう!</p>
<a href="ここにTwitterアカウントのURLを入れる" class="twitter-follow-button p-entry__tw-follow__item" data-show-count="false" data-size="large" data-show-screen-name="false">Follow @ツイッターアカウント名</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
</div>
</div>
<?php endif; ?>
<!-- 記事がよかったらいいね ここまで -->
こんな感じです。
6行目の
('<?php echo wp_get_attachment_url( get_post_thumbnail_id($post->ID) ); ?>')
部分がWordPress関数で、各記事のアイキャッチ画像を取得しています。
ハイライトしている部分に、自分のSNSページを入れてください。
ほか、文言は好きなものに変えてくださいね。
そしてスマホとPC版で出し分けをするコード、<?php if (is_mobile()) :?>がスマホの部分です。その下にPC部分を記述しています。
テーマがSTINGERだと定義されていますが、定義されていない場合はfunctuions.phpに追記が必要です。
スマホとPCを出し分けするコードが定義されていない場合
スマホの出し分けのコードを定義していない場合は、functions.phpに以下のコードを追記してください。
functions.phpはWordPressの中でも最重要ファイルで、少しでも間違えると画面が真っ白になります。
必ずバックアップして使用してください。
//スマホ表示分岐
function is_mobile(){
$useragents = array(
'iPhone', // iPhone
'iPod', // iPod touch
'Android.*Mobile', // 1.5+ Android *** Only mobile
'Windows.*Phone', // *** Windows Phone
'dream', // Pre 1.5 Android
'CUPCAKE', // 1.5+ Android
'blackberry9500', // Storm
'blackberry9530', // Storm
'blackberry9520', // Storm v2
'blackberry9550', // Storm v2
'blackberry9800', // Torch
'webOS', // Palm Pre Experimental
'incognito', // Other iPhone browser
'webmate' // Other iPhone browser
);
$pattern = '/'.implode('|', $useragents).'/i';
return preg_match($pattern, $_SERVER['HTTP_USER_AGENT']);
}
追記:うまく表示されないときは
こちらの記事、たくさんの方に使って頂いているようで、お問い合わせを頂くようになりました。
Facebookボタンがうまく表示されない、というのに関して、necoさんの記事が参考になります。
もしうまくいかない場合は、10行目の部分のFacebookボタンを、こちらのFacebookボタン設置ページにて作りなおして貼ってみてください。
バイラルメディア風、記事下にアイキャッチ画像と並べてSNSボタンを設置する方法 | スキコトログ
キュレーションサイトやバイラルメディアなどで最近よく見かけていた、なんかクリックされやすそうな雰囲気の記事下SNSシェアボタン。 どうやって実装するのかな~と思っていたら、ブロガーのまなしば…
sukina-koto.com
CSS
まずはスマホ版のCSSから。
スマホ版CSS
/*記事がよかったら、いいねスマホ*/
.p-shareButton-bottom {
padding-bottom: 15px;
overflow: hidden;
}
.p-shareButton__buttons {
font-weight: 700;
color: #fff;
font-size: 13px;
text-align: center;
}
.p-shareButton__buttons>li {
padding-left: 3px;
padding-right: 4px;
}
.p-shareButton__buttons .c-btn {
padding: 8px 0;
border-radius: 2px;
}
.p-shareButton__buttons .c-ico {
display: block;
margin: auto auto 5px;
}
.p-shareButton__fb {
-webkit-transform: scale(1.2);
-ms-transform: scale(1.2);
transform: scale(1.2);
width: 115px;
}
.p-shareButton__fb-cont {
position: relative;
width: 108px;
margin: 0 auto;
}
.p-shareButton__fb-unable {
position: absolute;
top: 0;
left: 0;
width: 20px;
height: 20px;
}
.p-shareButton__cont {
margin: 15px 0 0;
}
.p-shareButton__a-cont {
background: #2e2e2e;
display: table;
width: 100%;
}
.p-shareButton__a-cont__img {
display: table-cell;
min-width: 130px;
-webkit-background-size: cover;
background-size: cover;
background-repeat: no-repeat;
background-position: center;
}
.p-shareButton__a-cont__btn {
display: table-cell;
padding: 12px;
text-align: center;
}
.p-shareButton__a-cont__btn p {
font-size: 12px;
color: #fff;
font-weight: 700;
padding: 5px 0 15px;
line-height: 1.4;
margin-bottom: 0px;
}
.p-asideFollowUs__twitter {
border: 2px solid #e6e6e6;
margin-top: 15px;
padding: 12px 0;
}
.p-asideFollowUs__twitter__cont {
text-align: center;
font-size: 13px;
color: #252525;
font-weight: 700;
}
.p-asideFollowUs__twitter__item {
display: inline-block;
vertical-align: middle;
margin: 0 2px;
}
続いてPC版のCSSです。
PC版CSS
/*記事がよかったら、いいねPC*/
.p-entry__push {
margin-bottom: 20px;
display: table;
table-layout: fix;
width: 100%;
background-color: #2b2b2b;
color: #fff;
}
.p-entry__pushThumb {
display: table-cell;
min-width: 240px;
background-position: center;
background-size:cover;
}
.p-entry__pushLike {
display: table-cell;
padding: 20px;
text-align: center;
vertical-align: middle;
line-height: 1.4;
font-size: 20px;
}
.p-entry__pushButton {
margin-top: 15px;
display: inline-block;
width: 200px;
height: 40px;
line-height: 40px;
-webkit-transform: scale(1.2);
-ms-transform: scale(1.2);
transform: scale(1.2);
}
.p-entry__pushButtonLike {
line-height: 1;
}
.p-entry__note {
margin-top: 15px;
font-size: 12px;
color: #999;
}
.p-entry__tw-follow {
margin-bottom: 10px;
background: #f4f4f4;
width: 100%;
padding: 15px 0;
}
.p-entry__tw-follow__cont {
text-align: center;
font-size: 15px;
color: #252525;
}
.p-entry__tw-follow__item {
display: inline-block;
vertical-align: middle;
margin: 0 15px;
}
こんな感じです。
これで表示されると思いますが、バックアップして編集してくださいね。宜しくお願いします。
あめたまさんありがとう
実は、ついこの間まで、アイキャッチ画像がループして表示されるということに陥っていたのですが、あめたまさんに教えていただいてきちんと表示されました。
.p-shareButton__a-cont__img {
background-size: cover;
↑PCのこの部分をcoverにすればできました。上記のものはすでに修正済みです。
あめたまさん、どうもありがとうございます!さすがの親切なあめたまさんです!たまにあくたまだけど
というわけで、コピペでできるので設置してみてください〜。
今回、これってどうやって設置しているの?とお問い合わせがあったので書いてみました。よかったら使ってください。
ちなみに新ブログメディアのイクタスの方にも同じように使用しています。
おしまーい!まなしばでした。